Objects, array of objects and classes tutorial here
Exercises

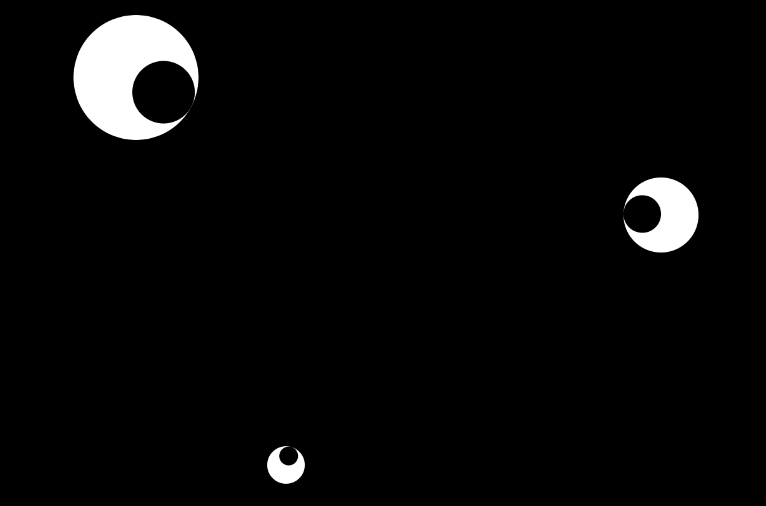
1. Reorganize the eye sketch using objects.
Each eye should be an object with the same properties: x, y position and diameter.
You don’t have to write a class for this exercise, you can create objects like in page 2 of the objects tutorial.
If you don’t want to repeat the same chunk of code for each of the eyes there are at least two ways to approach the problem:
Solution using functions
Solution using arrays

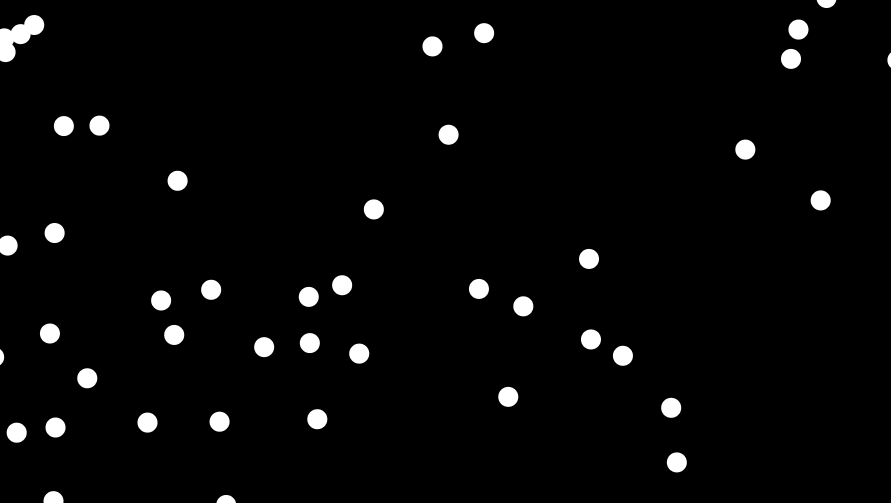
2. Reproduce this sketch. Here’s a suggested step by step breakdown:
Spawn 100 instances of the same class appearing as circles at random positions
give them random horizontal and vertical velocities (eg vx, vy)
at every frame update their positions adding the vertical and horizontal velocities to their coordinates
if their position is outside of the canvas “wrap” them around by setting the coordinates on the other side
Check this example of movement and screen wrapping.

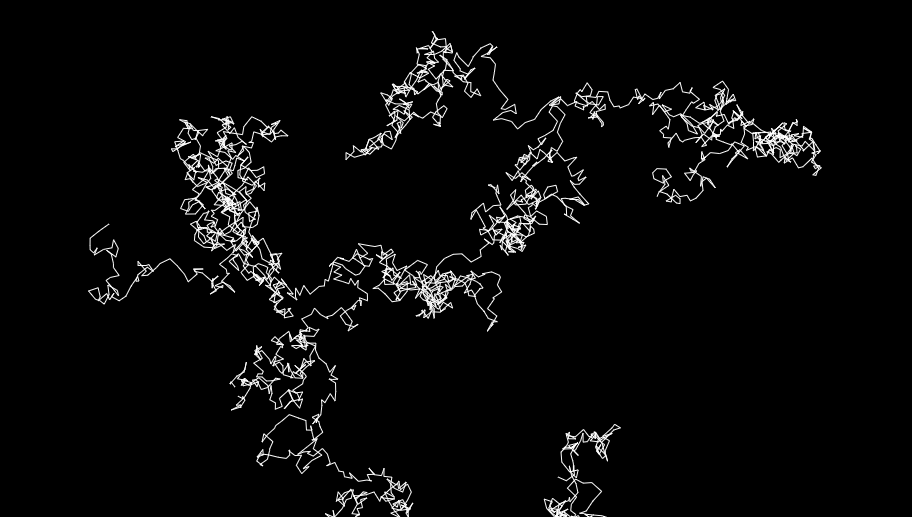
3. Reproduce this sketch:
Don’t refresh the background at every draw, the lines are just the previous position
Spawn an object (like a small circle) at the mouse position at every mouse press
At every frame move them to a random position that is their current coordinates + random(-10, 10);
Before you do that save the previous position in a temporary variable or a property and draw a line between previous and current position
Additional video lessons