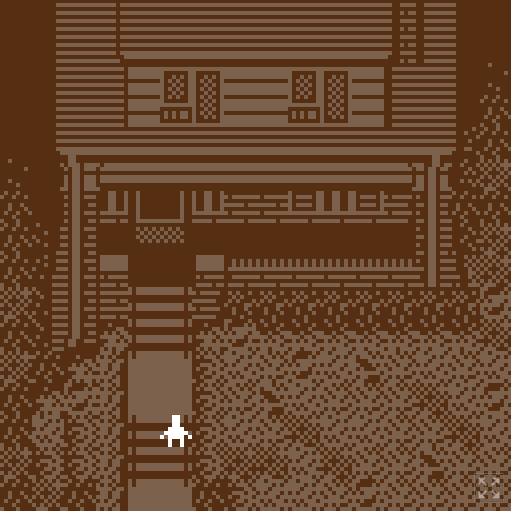
 Bitsy is a little editor for little games or worlds developed by Adam Le Deux.
Bitsy is a little editor for little games or worlds developed by Adam Le Deux.
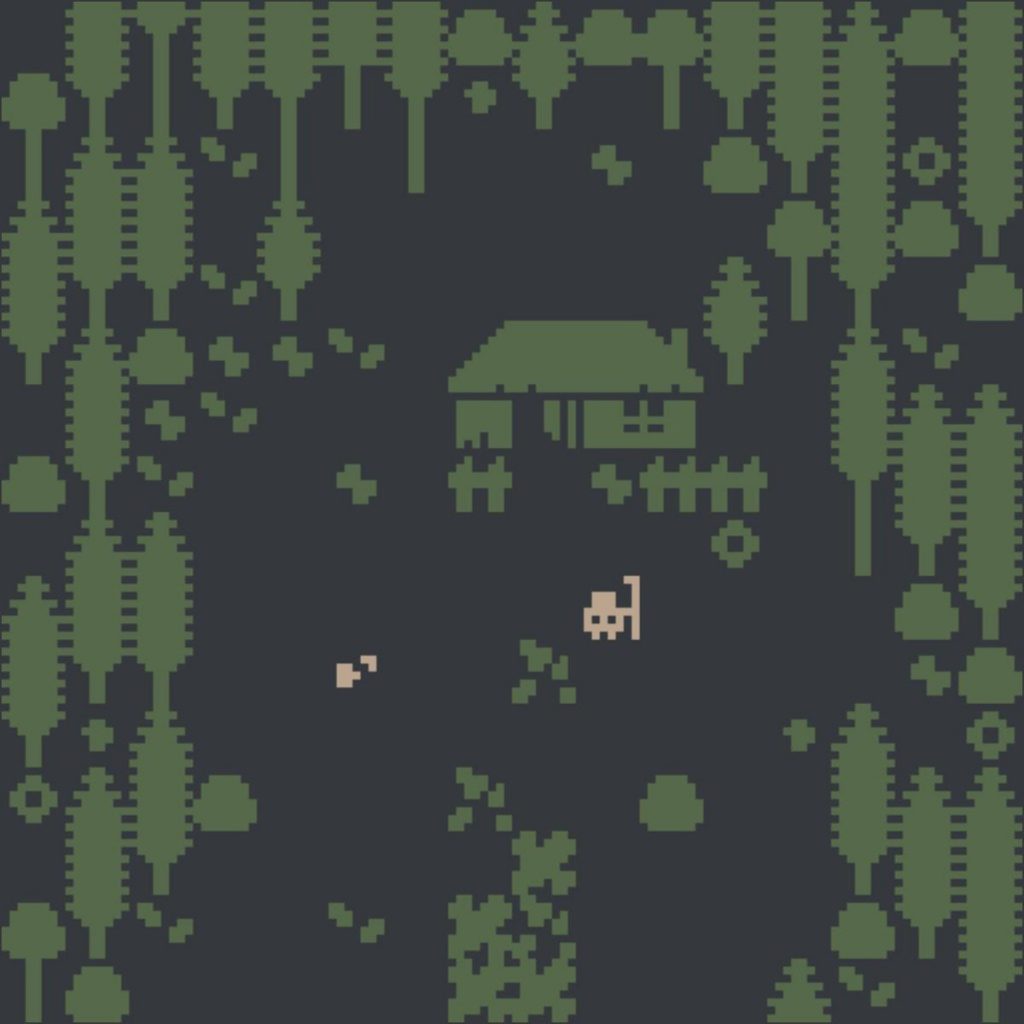
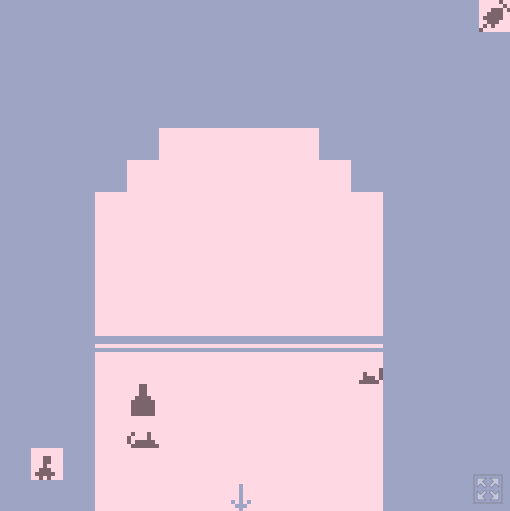
Bitsy games typically involve some kind of avatar moving through different rooms.
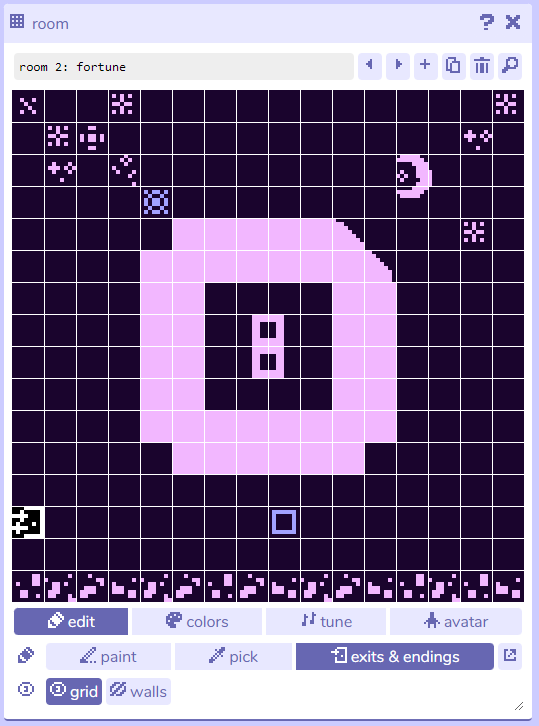
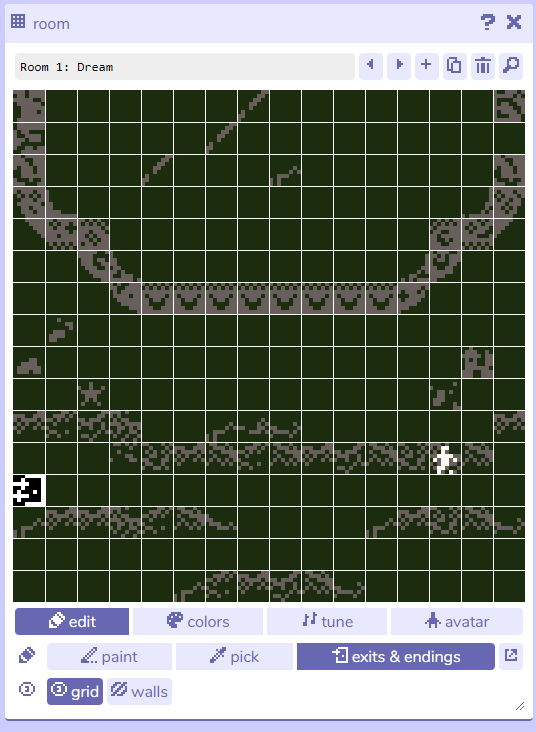
Each room is made by repeatable tiles and can contain interactive objects and exits to other rooms.
“Pushing against” interactive objects can make them disappear (collectables) or display text (dialogues, monologues, descriptions, narration).
Bitsy games are saved in the browser memory so download them often as a backup and if you need to work from different computers.
Assignment
Make a narrative environment/story/game in bitsy starting from one of the assigned themes.
Playable in 5 minutes or less – quality not quantity.
Part 1
1. Play a few titles and recommend two games to the class by posting a link on discord. Write one paragraph explaining why they are worth playing and highlight some idea, solution or trick you can potentially apply to your story.
2. Bring one ideas for a short bitsy game elaborating on the assigned theme. Post a one paragraph description.
3. Plan all the rooms on paper (or digital such as miro), including sprites, npcs dialogues.
4. Make two rooms in bitsy representative of the style, the dialogue and the vibe of the game.
This is mostly for you to get acquainted with the tool and understand how long it takes to make things for it, don’t get too attached to it.
Part 2
Complete the game and post it in itchio with a proper page with screenshots, description etc. Make it playable full screen (it’s an itchio setting)
Alternatively you can just post the HTML it in discord.
Learning objectives / Grading criteria
It has some degree of non-linearity – don’t make me advance through a series of scenes
It’s something a child would never think of making
It has no default music or graphics
It’s Tell a story non linearly, through narrative bits disseminated in a coherent environment (think of it as a world-building assignment)
Conveys a theme, express something personal, create a mood without resorting to cliches (ie don’t put a fetch quest just because that what happens in games)
You reused graphic assets economically (tiles and modular assets are common in game design)
It communicates the affordances of a space, such as: where are the exits, what are the walls, what are you supposed to do, where are you supposed to go (this huge part of game design, level design, and art direction in interactive media)
You overcame the limitation of a tool by using hacks, unconventional solutions, or out-of-the-box thinking.
Playtime
Before you start making your bitsy game, let’s all play these pieces:
Junk Shop Telescope (playing with scale)
Spiral house (playing with abstraction by alumn Everest Pipkin)
A gallery visit (not only top down)
Novena (playing with repetition)
Continental Drift (autobiographical)
Moss as texture as space folding onto itself (playing with patterns and abstraction)
Roomba Quest (puzzle)
Our Damned Machine (environmental piece)
The last human touch (time travel)
Cinerarium of solaris (magical realism)
A prison strike (by me)
A holiday yarn (visual hack)
Castle of the water monk (made with bitsy in 3D)
Assignment: play a few titles and recommend two games to the class by posting a link on discord. Write one paragraph explaining why they are worth playing and highlight some idea, solution or trick you can potentially apply to your story.
Tutorials
Intro to bitsy (text)
Intro Tutorial (slide presentation)
Borksy a collection of bitsy hacks to add various functionalities
Brainstorming
Bitsy is a simple whimsy tool, that doesn’t mean your game have to be simple and whimsy.
You can have humor and wholesome themes but ultimately your goal is make something that looks like it’s made by an adult artist, so take it seriously and avoid childish stories like “a puppy has to collect 5 cupcakes”.
All anthropomorphic animal characters are forbidden. If you have animals they have to behave like animals.
Narrative prompt:
Everything in one room
Memory
Abstract
Poem
Aging
Utopia
Inequality
Obsession
Educational
Alphabet
Adapt any fiction 100 years + old
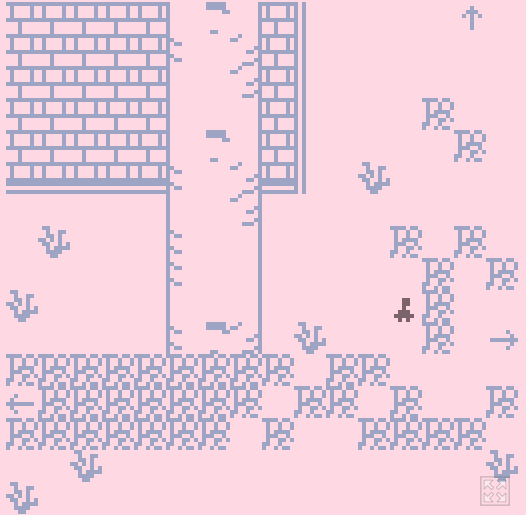
Hostile architecture
Before and after
Colonization
Bureaucracy
Four Seasons
An upsetting dream
Glitch
My first time
Reverse time
Smell
Sport
Paranoia
Riot
Death
Factory
No words
Theme modifiers, pick one:
-Non linear space (the rooms are not describing a continuous space)
-Non linear time (the game has flashforwards or flashbacks)
-Loop, the game ends where it began
-Multiple endings
-Multiple beginnings
-Multiple avatars (using the avatar by room hack)
–Non fiction
-Autobiographical
-No movement in space
-Abstract avatar (what if it’s not about a person walking around)
-Non human/non anthropomorphized avatar
What are places, locations, situations that immediately come to your mind?
What are some less obvious one?
Who is the player and what are they doing there?
Who else lives or exists in that place?
What happened in that place an hour ago? A year ago? What is going to happen tomorrow?
How can you tell the story of the place through objects and characters disseminated in this space?
How do you intrigue the player and keep their attention? What questions are you asking narratively?
How can you surprise the player? What is a twist, a discovery, a revelation you can deliver towards the end?
Tips and notes
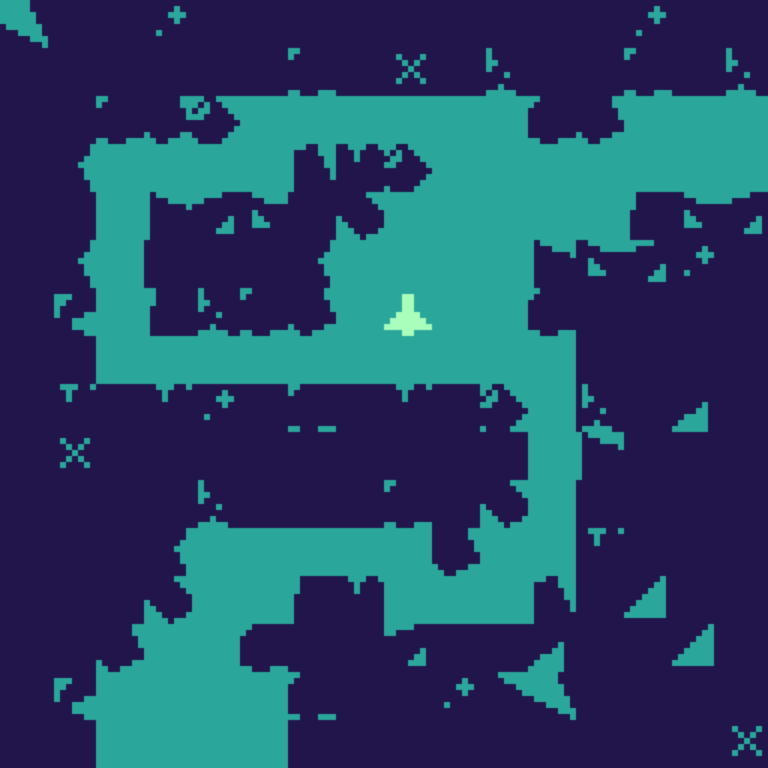
It’s ok to leave areas untiled, you can use negative spaces and the background color to communicate what areas are walkable
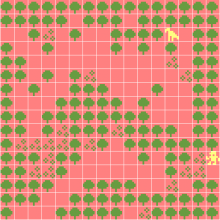
 especially for natural environment make slight variations of the same tiles to make it look less grid-like
especially for natural environment make slight variations of the same tiles to make it look less grid-like
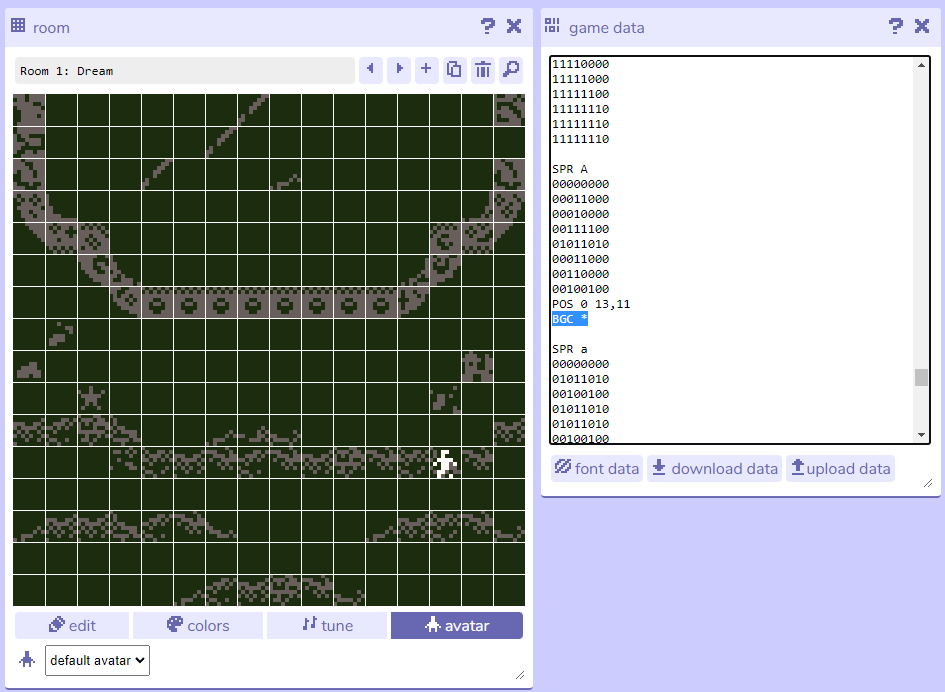
 If your avatar and sprites walk on tiles of both colors make them transparent by adding
If your avatar and sprites walk on tiles of both colors make them transparent by adding
BGC *
Right under the corresponding game data like below
Doing so requires a sprite color that stands out against the other two.

Do not under any circumstances use the default bitsy music. Turn it off.
The default music just tells the players that you don’t know what you are doing and that they should not play your thing.

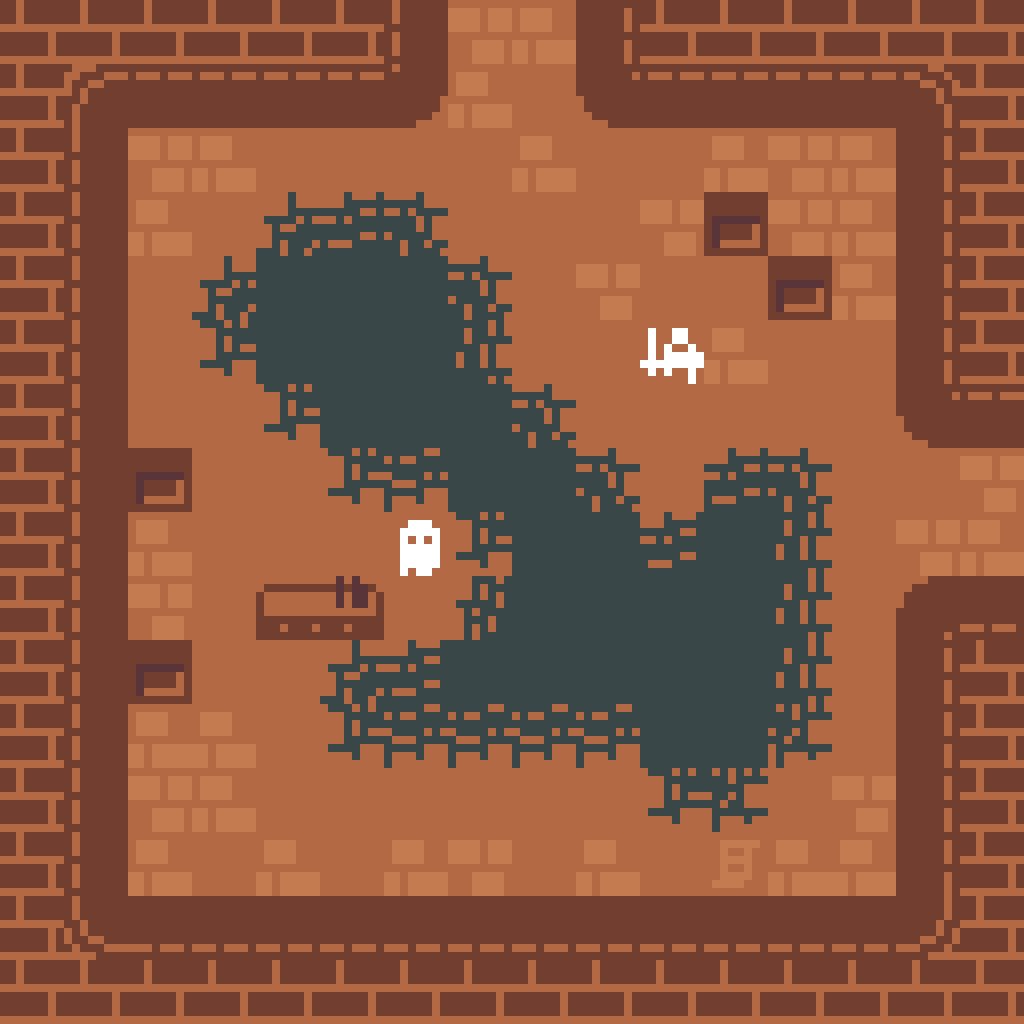
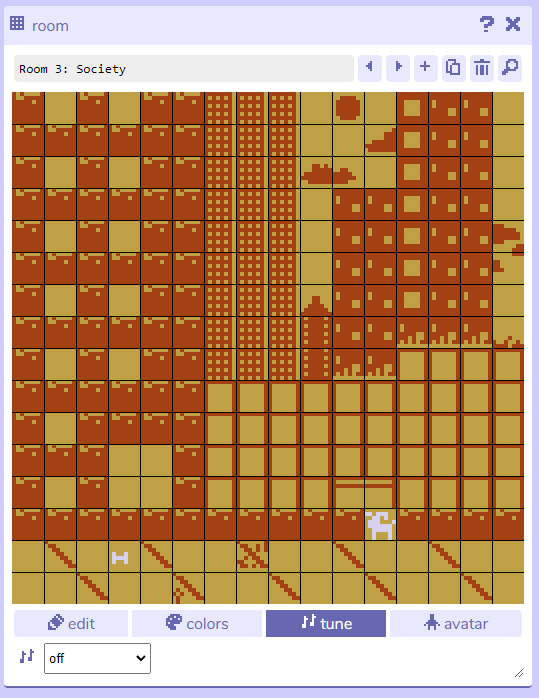
Avoid square tiles and straight edges especially when doing non architectural rooms
Making tilesets is pretty much about rounding corners and creating patterns that break the grid:
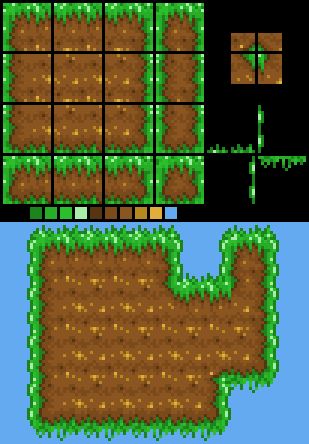
Here’s a template for a fairly standard tileset
Click on paint > magnifying glass (search) to access to your tileset quickly
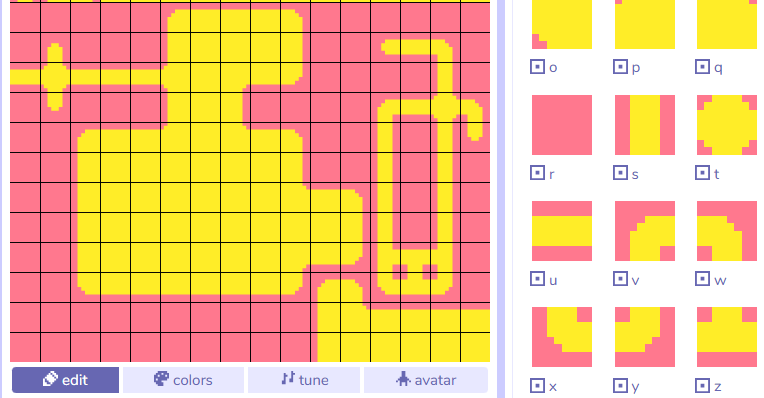
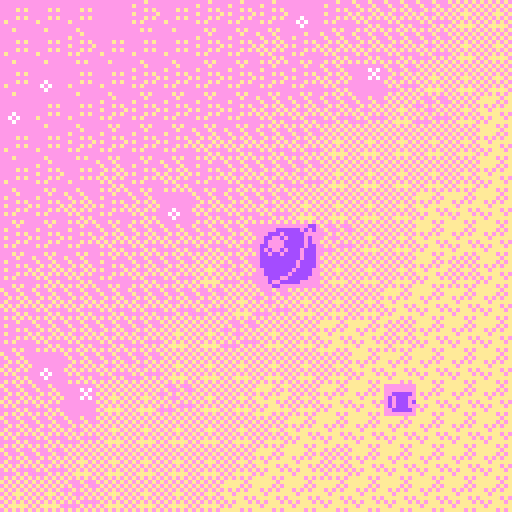
modular tiles are powerful but consider patterns that cover multiple tiles to add some variation. Like this:
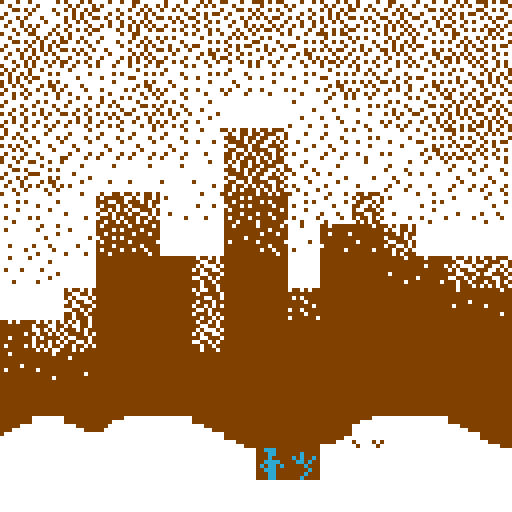
You only have two colors but you can use techniques like dithering (manual in this case) to add depth and gradients
 Try to convey exits and walkable areas without using arrows and explicit signage.
Try to convey exits and walkable areas without using arrows and explicit signage.
You can have multiple exits taking you to the same room for more open ended levels

The classic exit-reentry problem: a door is approached by moving left, the avatar spawns in the second room to the right of the entrance, the player keeps pressing left and goes back to the first room. Annoying and confusing, either maintain cinematic and spatial continuity or spawn the player away from an exit that could cause that problem.


Bitsys don’t have to be top down or side view, but consider that other layouts make the 4 direction movement and the wall collision more awkward.

You can’t have a proper gameplay in bitsy so you may be tempted to create some challenge by making the player’s progression less intuitive eg with hidden passages and non obvious interactions. Obfuscation is not puzzle design: good puzzles are always readable, you know what you can do and what you have to do, the challenge is figuring out how.

Unless it makes sense conceptually you don’t want the player to wander around trapped in your game forever.
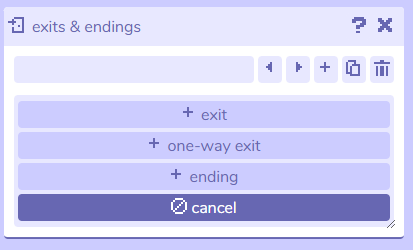
Give your game a proper ending:

Bitsy hacks
Borksy a collection of bitsy hacks including 3d, advanced sound, dialogue functions etc
DO NOT USE Image to bitsy or pixsy to import external images, it will break your game. It used to work in previous versions but not anymore.