Watch these two videos
Check the p5 cheatsheet and bookmark it
Bookmark the official p5 reference and always keep it open when you work
Search Color picker on google and copy paste the rgb values in your background, fill and stroke functions.
Optional videos
- 1.2 2D Primitives (Xin Xin)
- 1.3 RGB Color & Blendmode (Xin Xin)
- 1.3 Shapes & Drawing (Coding Train)
- 1.4 Color (Coding Train)
- 9.18 p5.js with OpenProcessing (Coding Train)
- Basics of OpenProcessing (Dane Webster)
Exercises
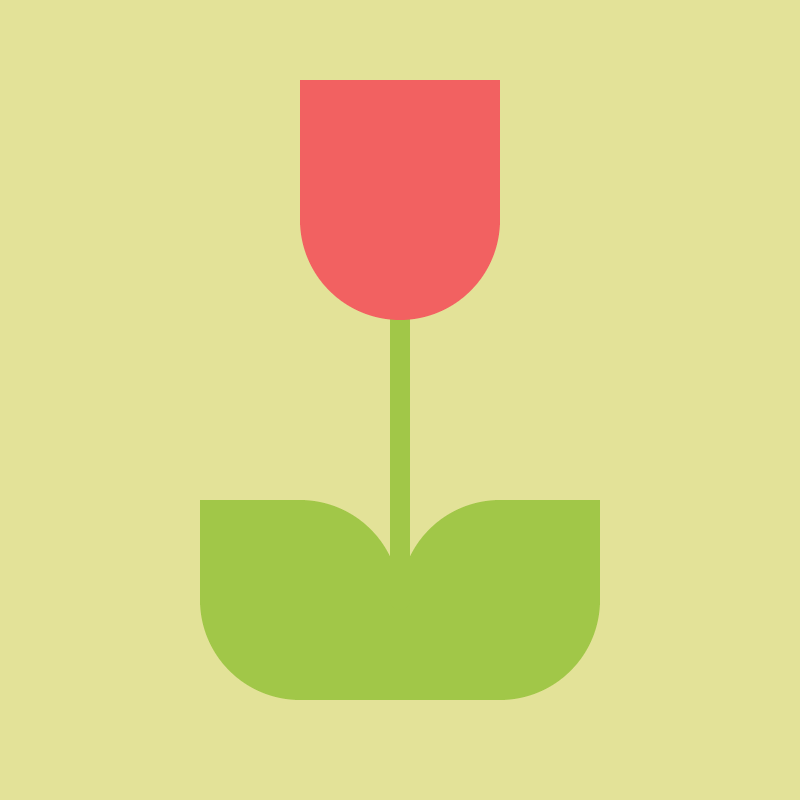
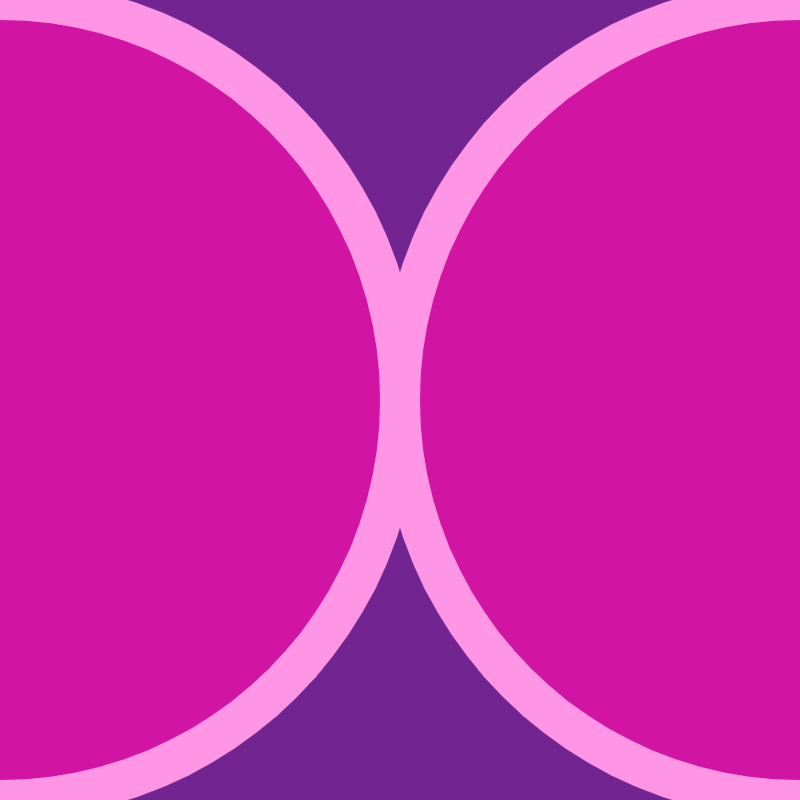
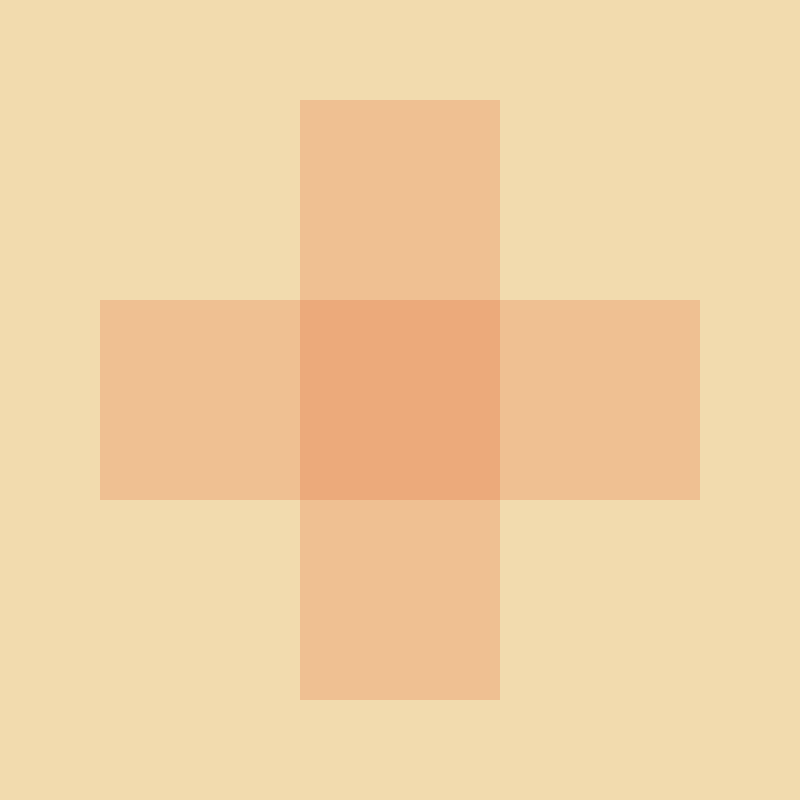
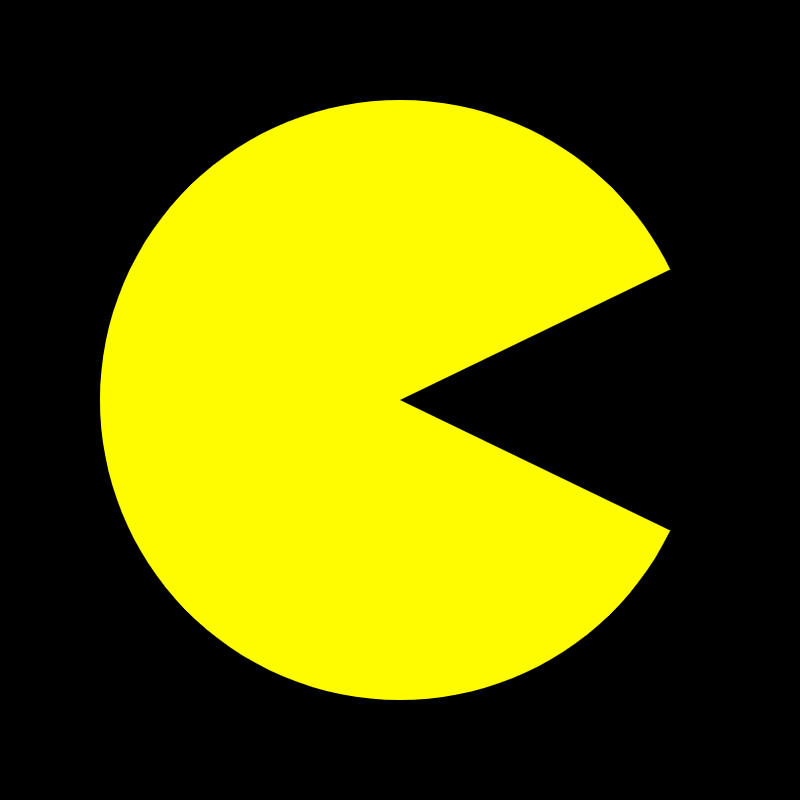
Try to reproduce the images below using p5.
They don’t have to be 100% accurate in terms of color and positions, try to approximate the same forms.
Post them to the openprocessing collection.
Remember to save your sketches with non-random names and to create a new sketch for each image. If you modify the same sketch over and over I won’t be able to see all the assignments!
The canvas is 400 x 400 px and these are two ellipses (or circles).

These are not 5 squares but 2 semi-transparent rectangles.

You’ll have to look at the reference for the function “arc”. Keep in mind that by default the angles are expressed in radians.

There are various ways to recreate this image, the easiest is with two circles and a thick line.

This one uses 3 rectangles with selectively rounded corners and a line.