This is a good introduction to colors in p5
Colors can be stored as variables:
var c = color(255, 204, 0); fill(c); noStroke(); rect(30, 20, 55, 55);
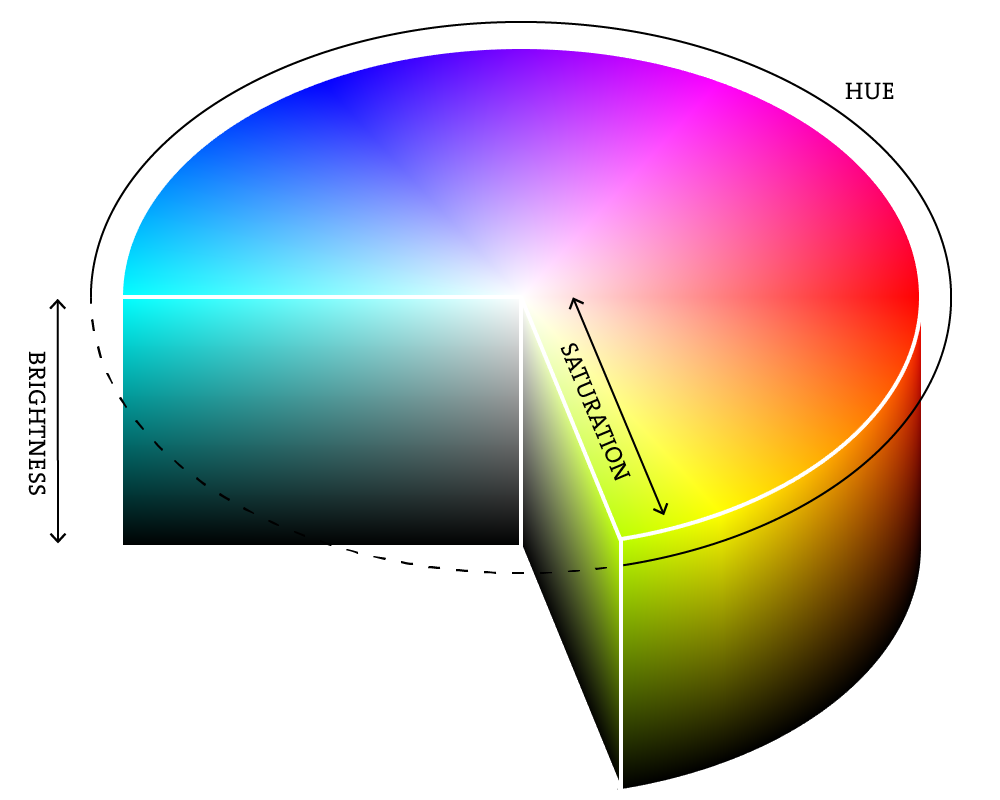
and expressed in the HSB space
function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(255);
//change the color mode to Hue Saturation Brightness
//and on a scale between 0 and 100
colorMode(HSB, 100);
//remap the mouse coordinates from the extents of the canvas
//to a 0-100 scale
var h = map(mouseX, 0, width, 0, 100);
var s = map(mouseY, 0, height, 100, 0);
fill(h, s, 50);
rect(0, 0, width, height);
fill(h, s, 100);
ellipse(width/2, width/2, width, height);
//this is just a semi transparent white circle
fill(255, 0, 100, 0.3);
ellipse(width/2, width/2, width/2, width/2);
}