
Follow the tutorial about images and arrays
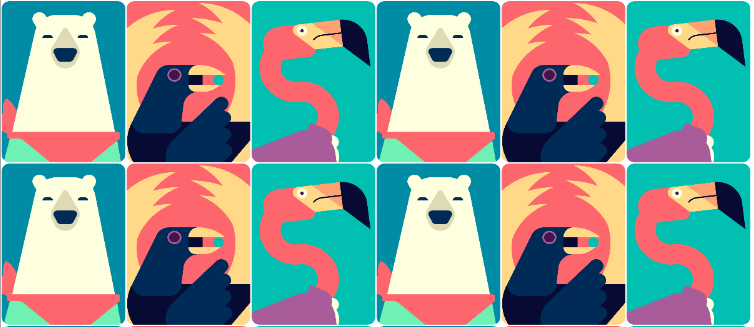
Random image pattern with Trouchet-like tiles
SVG vector file of the tile set above you can use as guide.
You can find more information and variants of patterns on the internet.
Golan Levin’s intermediate class material
 Fish generator with tint and structured generation
Fish generator with tint and structured generation
Exercises

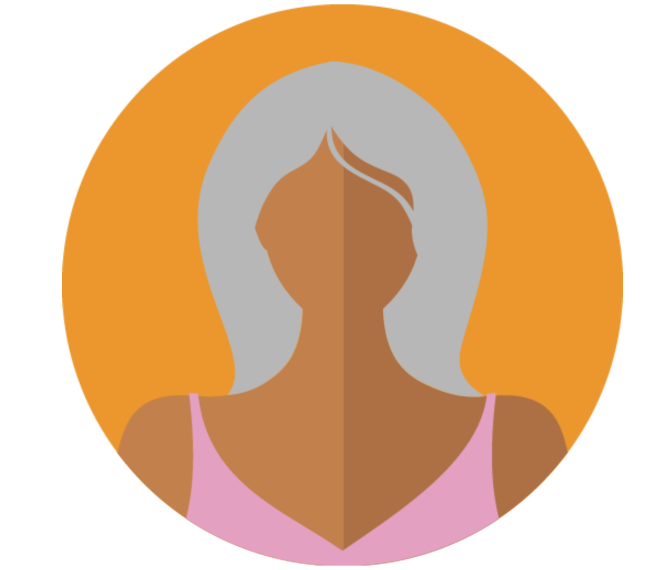
1. Fork this random character template or this avatar creator template and add another layer for the mouth/expression.
The mouth assets are already included in the files (mouth0.png, mouth1.png, mouth2.png, mouth3.png) and sized properly, you just have to replicated the preload and randomization or selection parts.

2. Replicate this simple text generator. You can use your own words. Click to generate more.
You may have to look into text, textAlign, and textSize functions.
Remember you can concatenate strings both as variables and as explicit text with the plus sign:
var sentence = myStringVariable + " more text content " + anotherVariable +" !";

3. Can you randomly generate Warhol’s iconic Marilyn?
There a many ways to accomplish something similar, in my sketch I didn’t use image arrays but only the masked images provided below, the tint() function, and array of colors.
Tip: you can use blendMode(MULTIPLY); to overlay the black at the end but don’t forget to revert back to the normal mode blendMode(BLEND); after you are done.
Image files (they are white and transparent):
photo
face
hair
details

