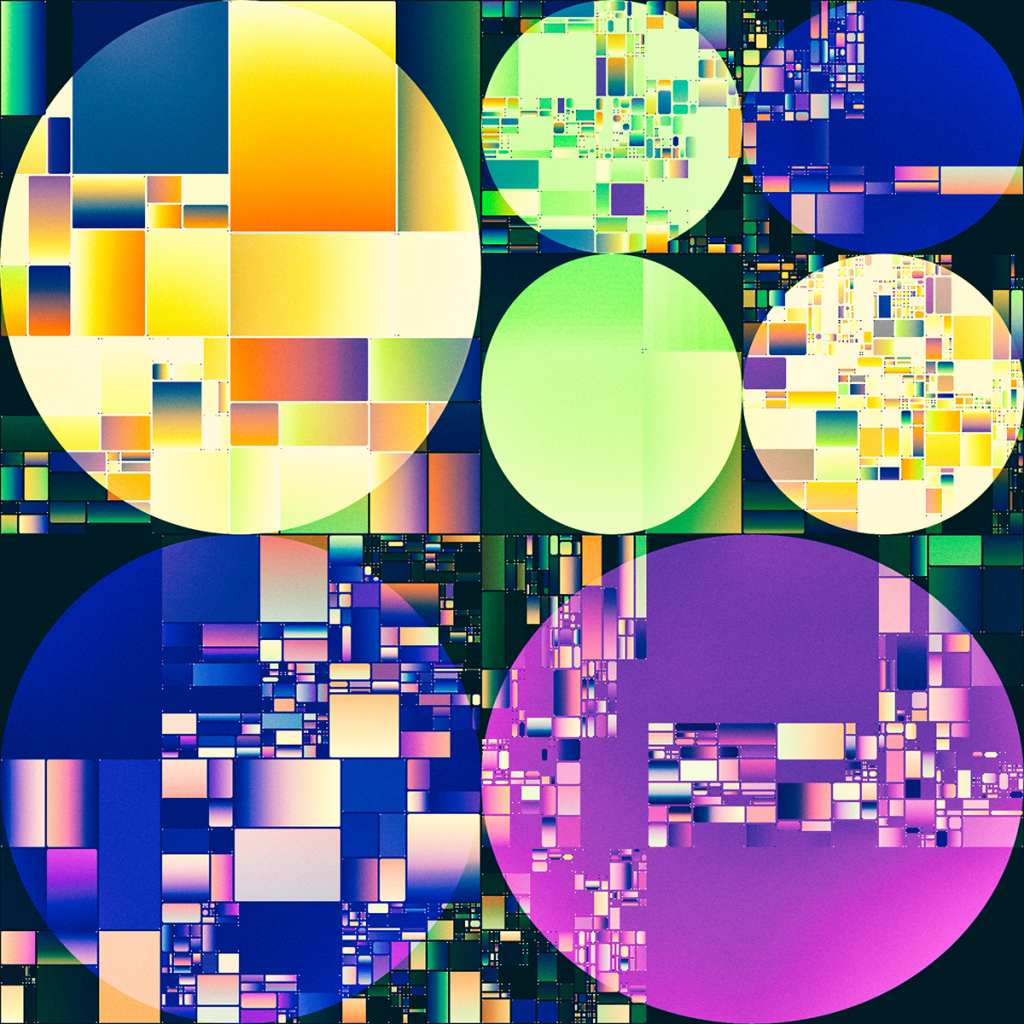
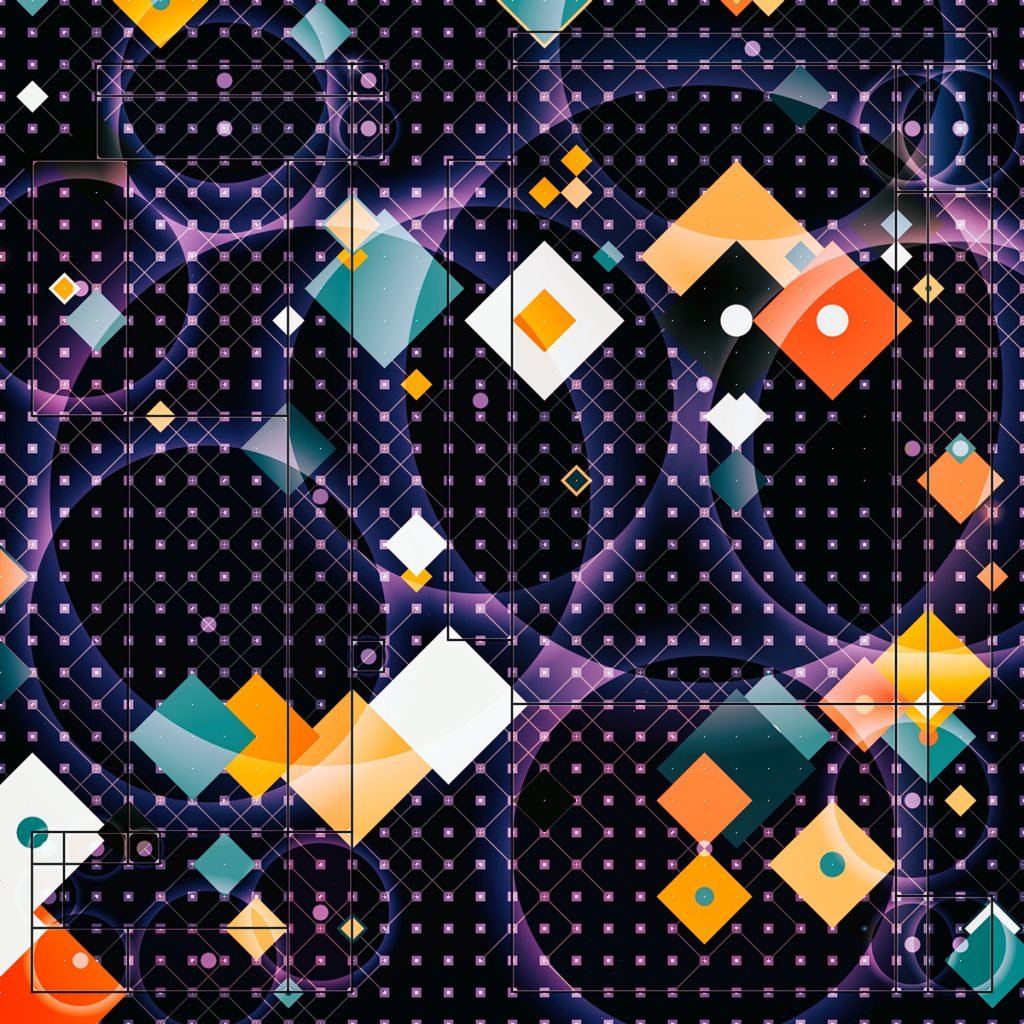
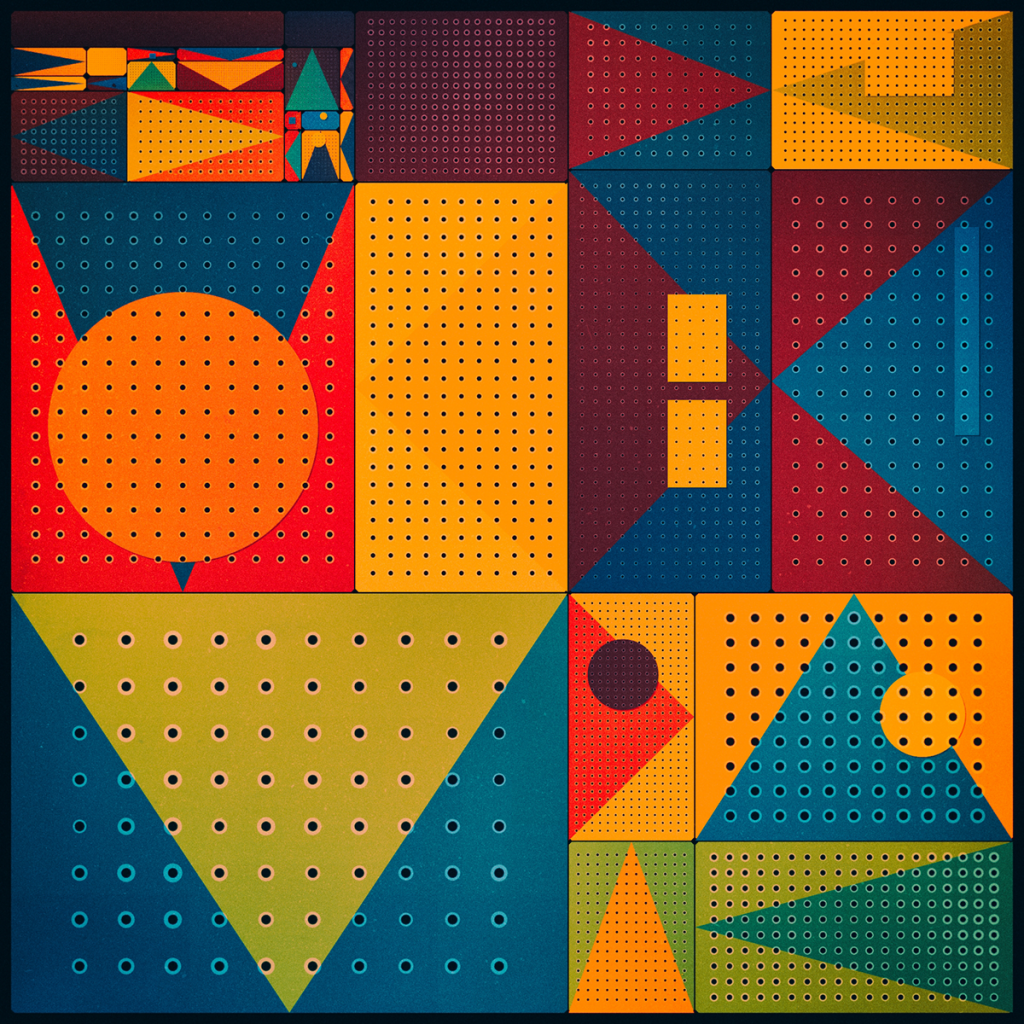
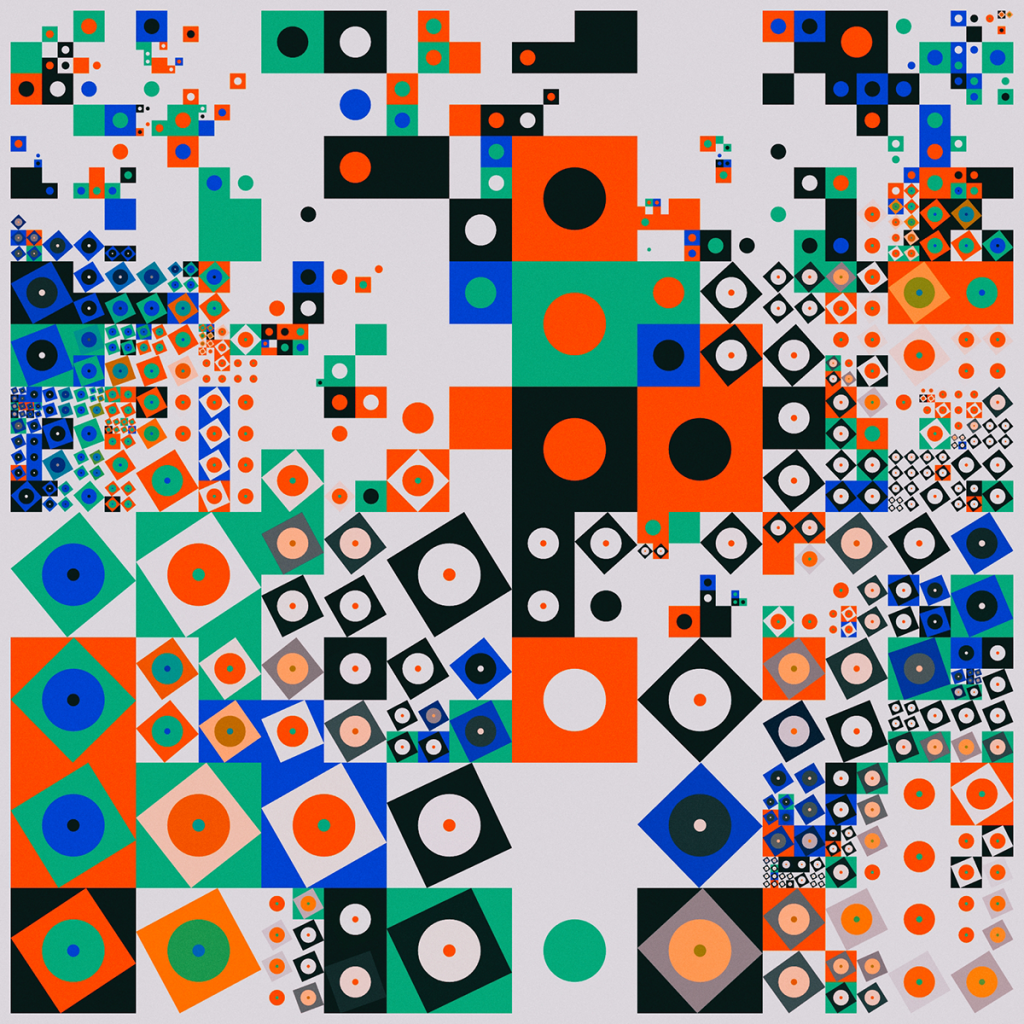
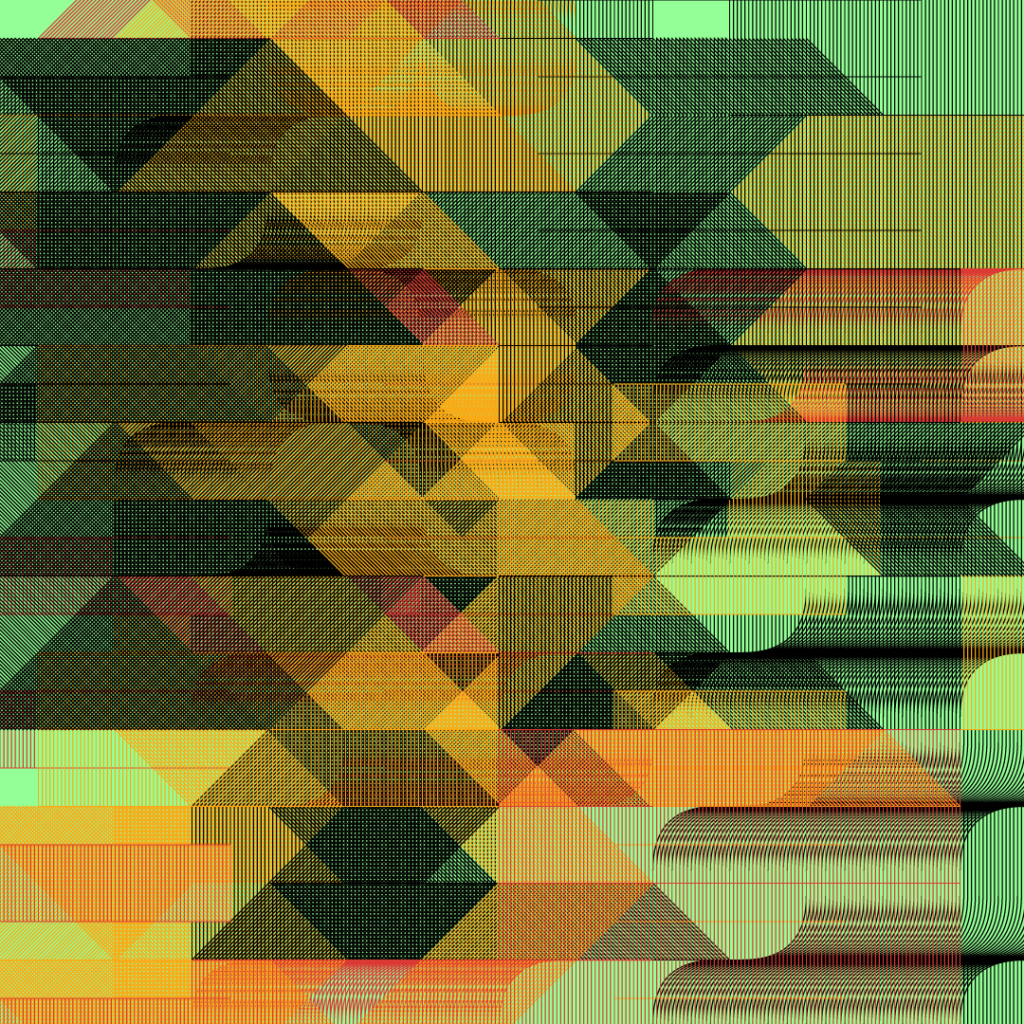
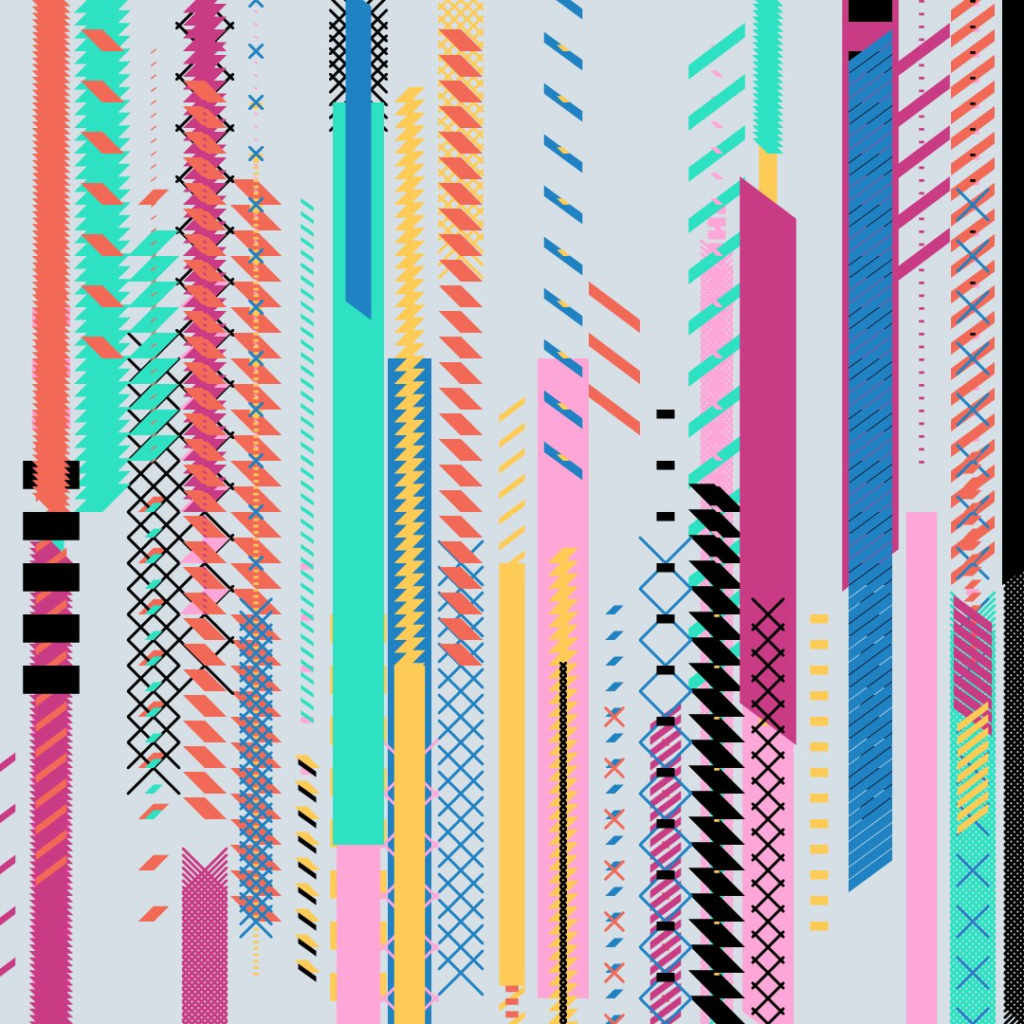
Images by Saskia Freeke.
Assignment
Make a geometric pattern using at least two nested loops.
Design something you would like to put on the walls or floor of your home, or that you could imagine yourself wearing.
Requirements:
At least 800×800. It can also fill the whole screen: createCanvas(windowWidth, windowHeight);
It should be static and not animated.
It should be tiling or at least provide a clear visual rhythm and sense of repetition.
It can have elements of controlled randomness but don’t let it break the pattern.[
Resources
Look at the tutorial here.
I’m only using lines there but you can use any shape you want.
Give attention to color. Feel free to use a palette creator, a palette extraction tool, etc.
Random + Transformations tutorial
More detailed tutorial about transformations
Some starting points
Some patterns made in p5. These are all feasible with what we covered so far. Click to see the code.
You won’t get interesting results by tweaking the examples. Sketch it out on paper or digitally and then figure out how to make it happen.
Randomizing good color schemes is hard. Instead create a palette that works, and randomize within fixed colors schemes.
If you limit the colors the shapes will blend, simple modules can create more surprising complex composition.
 Lines can connect and interlock forming more complex scribbles
Lines can connect and interlock forming more complex scribbles
Your shapes don’t have to stay within a grid cell! You can create interesting effects by overlapping the tiles
You can use the modulo (%) operator to alternate colors or shapes based on the column or row number.
See this sketch alternating rows and this one creating a checkerboard with a simple if
You know how to make compositions beyond squares and circles, imagine them interlocking and connecting when put in a grid
The grid doesn’t have to be square!

In addition to randomness and repetition there can be a progression, some form of gradient happening as the rows or columns increase (line thickness in this case)

You can have a series of nested for loops one after the other to create multiple layers. The grids can be divisible and start at different points.

Your computer can draw thousands of primitives without breaking a sweat

If you don’t like grids consider breaking from them and using repetition and variation in different ways

If you are mathematically inclined there is a whole world of possibilities using pow (power) and rounding
For a taste of an intermediate class check Golan’s lecture about trouchet tiles
Inspirations
Geometric patterns can be found across the most disparate mediums and cultures, this project is a great excuse to look for references outside of the field you are familiar with. The value and innovation in crafts like quilting has only recently been recognized by “high art” institutions.
The value and innovation in crafts like quilting has only recently been recognized by “high art” institutions.
See Gee’s Bend quilts which have roots in the daily practices of enslaved women in the 19th century.

Kente Computing on the symbology embedded in traditional Kente Cloth.

Check out these pattern inspirations compiled by Golan Levin
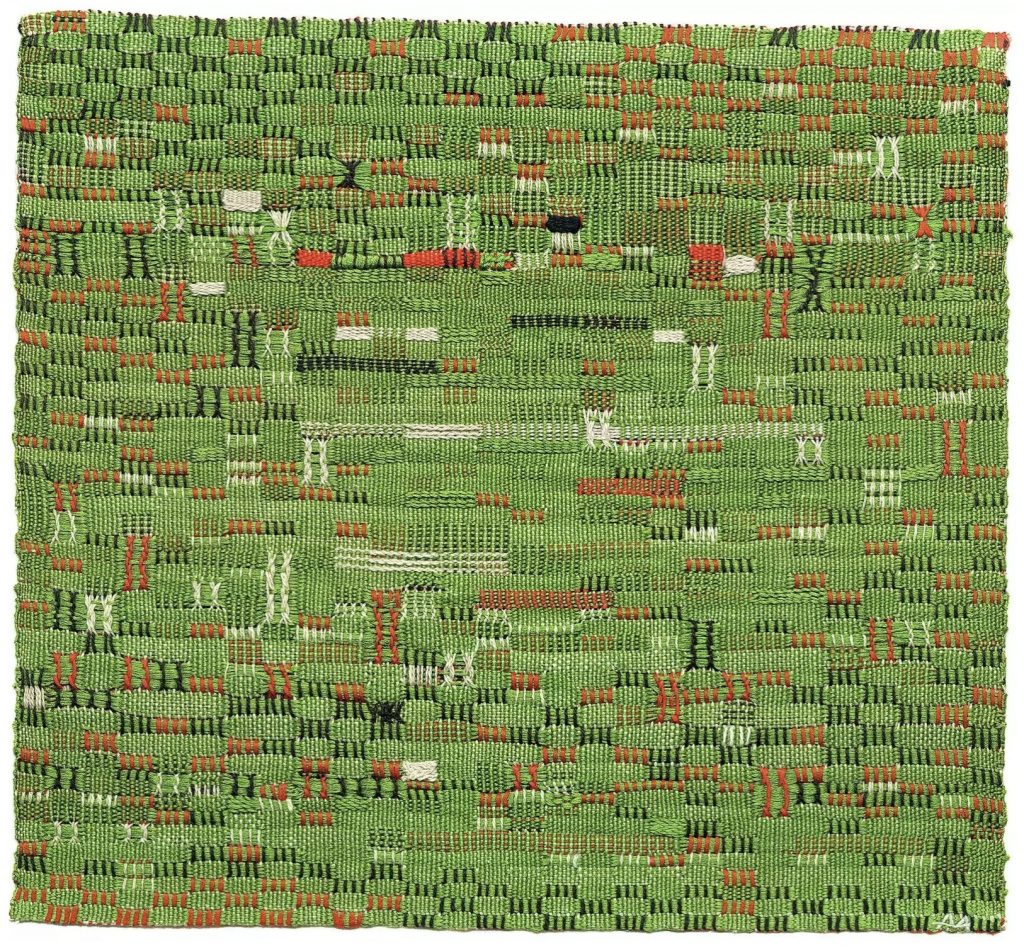
Weaving involves relatively simple repeated tasks and was one of the first activities to be mechanized and “computerized”.

These complex machine would inspire Charles Babbage and Ada Lovelace (Augusta Ada King, Countess of Lovelace) to design the earliest computing machines, the Difference and Analytical Engines.
Even if these devices were mostly theoretical, Lovelace already had the intuition that they could manipulate other things besides mere numbers.
“[The Analytical Engine] might act upon other things besides number, were objects found whose mutual fundamental relations could be expressed by those of the abstract science of operations, and which should be also susceptible of adaptations to the action of the operating notation and mechanism of the engine…Supposing, for instance, that the fundamental relations of pitched sounds in the science of harmony and of musical composition were susceptible of such expression and adaptations, the engine might compose elaborate and scientific pieces of music of any degree of complexity or extent.”
-Ada Lovelace 1843
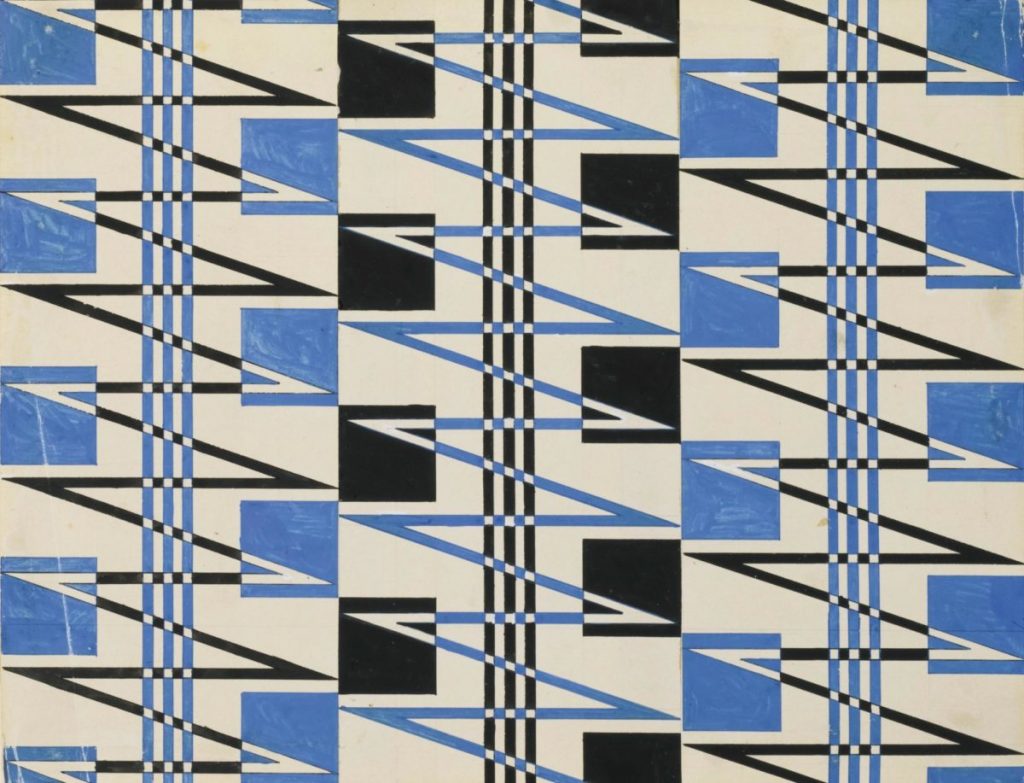
Soviet constructivist design. Enthusiastic embracing of mechanization, industrial design as art for the masses, brief alignment between artistic avant-garde and soviet revolution.



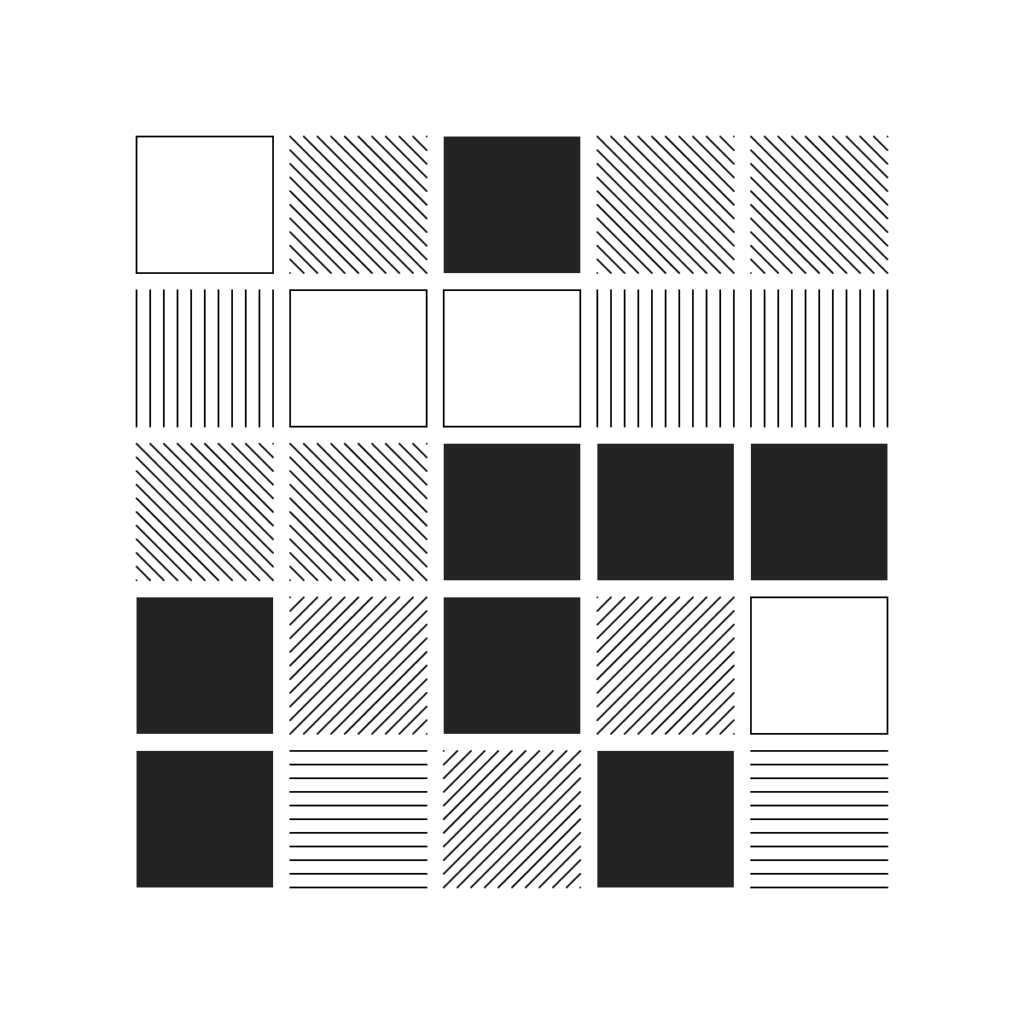
10 PRINT CHR$(205.5+RND(1)); : GOTO 10
From the Commodore 64 manual, a pattern generated by one line of code.
There is a whole book about it and a coding challenge to create variations
Grid-based work by Argentinian artist Manoloide